Ciao,
ogni tanto capita che proprio non ce la faccio a capire certe cose.
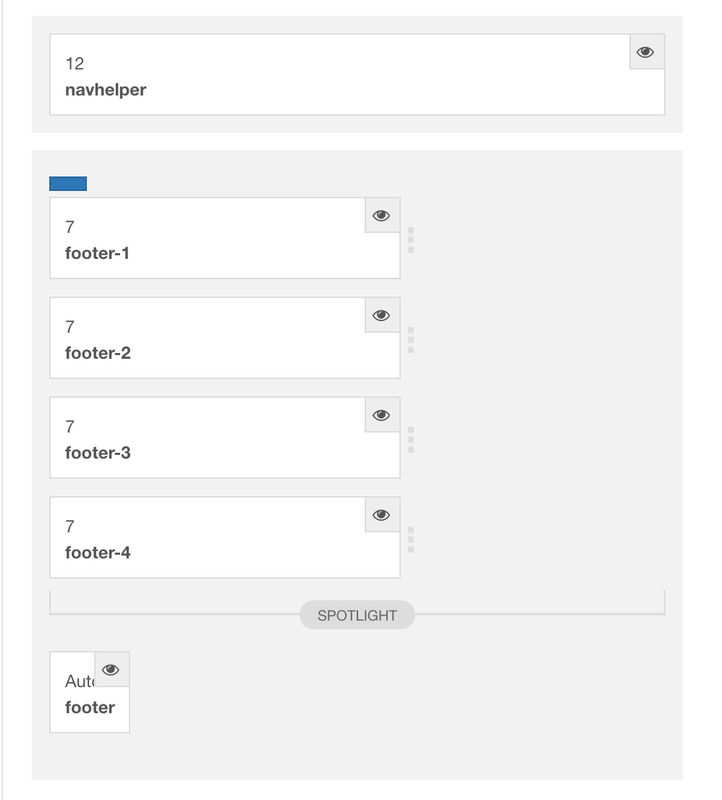
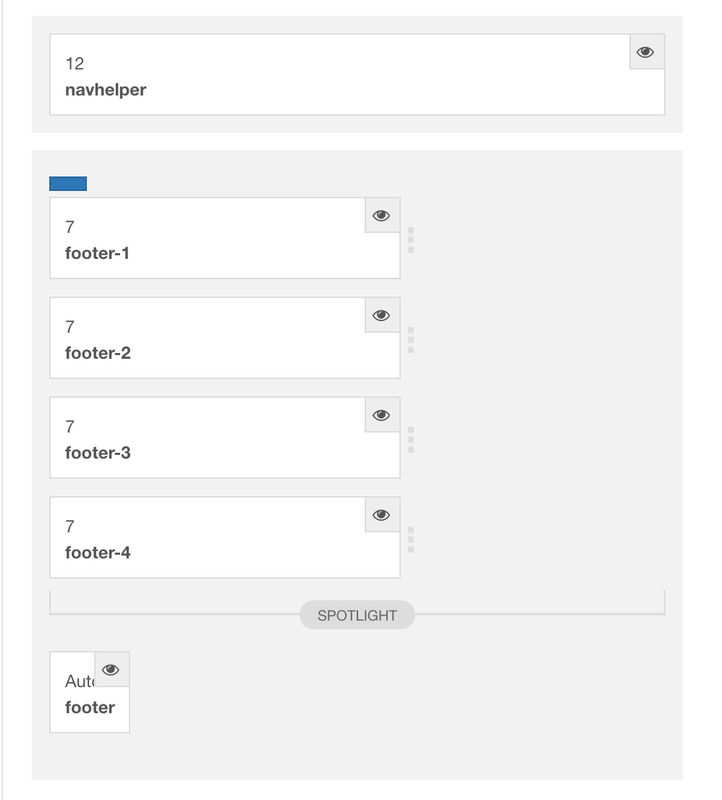
Ultimamente lavoro quasi part-time, quindi ho il tempo di dedicarmi al sito aziendale (Joomla 3.9.18, Templte Purity III, e-commerce Hikashop) tutto aggiornato alle ultime versioni. Ho rimesso mano al front-end, svuotato il Footer (in altro post vedremo come abbassarne l'altezza) ed assegnato 4 moduli informativi nelle posizioni footer1,2,3 e 4.
Da Chrome, da Safari, da Firefox, insomma, da qualsiasi browser tutto è perfettamente al suo posto.
Da iPad tutto è perfettamente al suo posto.
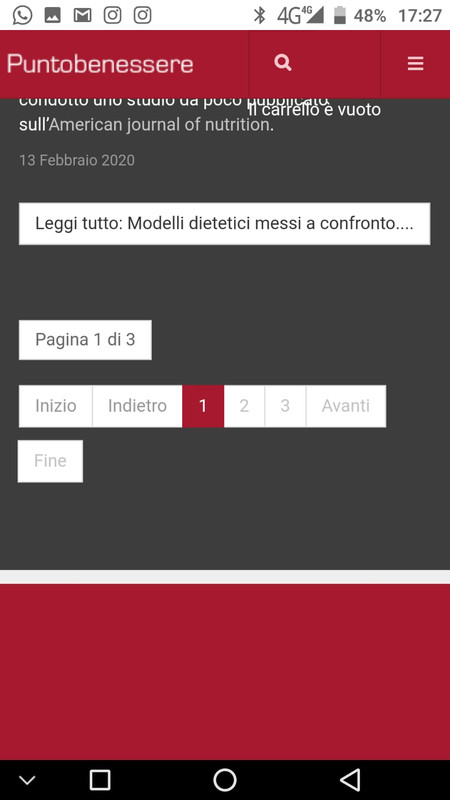
Da iPhone o da smartphone android, invece, i 4 moduli posizionati nei 4 footer NON si vedono, paraticamente non si vede il loro contenitore, perchè in fondo alle pagine si vede solo un fascione del colore aziendale che corrisponde al footer finale, che ho svuotato (e che vorrei abbassare in altezza, l'ho già scritto ma così me lo ricordo meglio

)
Ieri, mentre tentavo di fare qualcosa in miotemplate/tpls/blocks/footer.php , potrei aver selezionato qualcosa e cancellato per sbaglio, perchè suonava il telefono di continuo, arrivavano messaggi, ed ero nervoso, ed in quel momento ho ricevuto una telefonata e non ho badato se le mie mani avessero toccato per caso la barra spaziatrice, cancellando la sezione evidenziata prima.
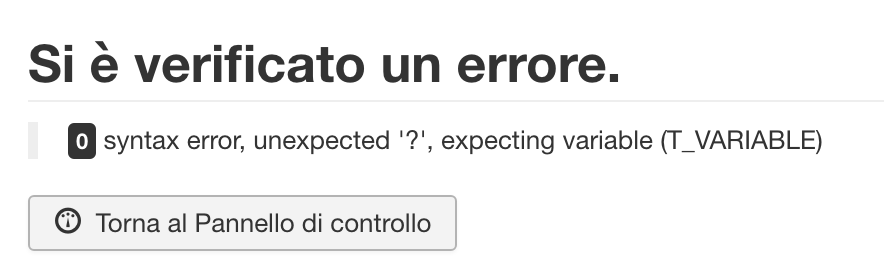
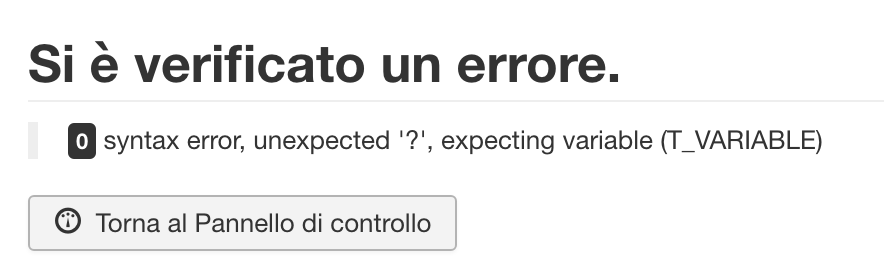
Comunque, potrei aver fatto questo, adesso il mio footer.php ha solo 63 righe, e penso che mi manchi qualcosa dalla riga 48 in poi:
<small>
</small>
<>
<?php if ($this->getParam('t3-rmvlogo', 1)): ?>
<div class="col-md-4 poweredby text-hide">
<a class="t3-logo t3-logo-color" href="http://t3-framework.org" title="Powered By T3 Framework"
small aperto è la riga 48, small chiuso è la riga 50, tra le due c'è uno spazio bianco equivalente alla riga 49, e penso che li ci fossero almeno 4-6 righe di codice.
Però mi resta il quesito:
Perchè solo sui cellulari non si vedono i footers?
(tutto è correttamente impostato responsive, e nei settings del tema, layout/resposive layout/extra small ed anche small, ho allargato i moduli in modo che fossero in colonna da 1 e non in 2 colonne da 2)

Qualche idea?
Grazie
[/code]










 )
)